반응형

웹폰트를 사용하다보면 특정 폰트의 작은 크기 글자가 깨지는 경우가 있다.
모바일 환경과 맥환경에서는 거의 없으나 윈도우 환경의 브라우저에서 발생한다.
이럴때 쓰는 트릭으로
transform:rotate(-0.03deg);
0.03도 시계방향이든 반시계방향이든 미세하게 회전시켜주면 부드럽게 나오는것을
확인할 수 있다. 이게 윈도우에서의 서체 렌더링에 문제가 있는건지 아니면
다른 문제인지는 모르나 위의 방법으로 해결할 수 있다.
단 span 의 경우 display:inline-block; 를 적용애한다.
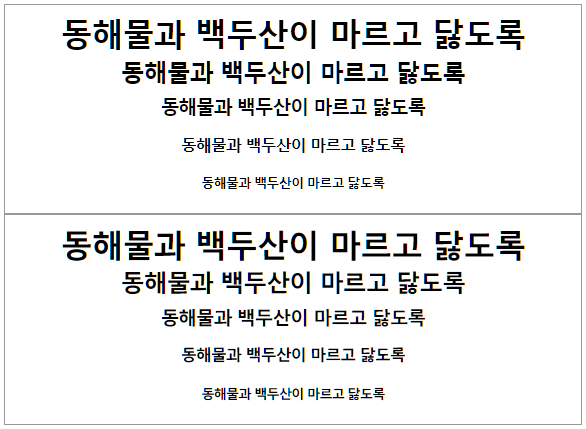
위의 그림에서 상단박스 텍스트는 일반이고 아래 박스의 텍스트에는 적용한 상태이다.
큰글자 및 작은 글자에서도 확연이 다르게 텍스트가 렌더링 되는것을 볼수 있다.
반응형
'Html+CSS+JS' 카테고리의 다른 글
| axios CORS 에러 해결방법 ( 클라이언트 ) (2) | 2021.02.17 |
|---|---|
| 자바스크립트 정규식 특정문자 치환 모음 (0) | 2021.02.15 |
| Flash(플래시)를 대채하기 위한 준비 (0) | 2021.02.08 |
| 플래시를 대채할 자바스크립트 라이브러리(웹기반) (0) | 2021.02.07 |
| Html + CSS로 간단한 애니메이션 Bar Chart 만들기 (0) | 2021.02.07 |