반응형
간혹 캔버스로 동적 다이어그램 및 토폴로지를 만들다 보면 두 지점사이의 거리를 구해야 할때가 있다.
피타고라스 정리만 머리속에 있다면 큰 문제 될것 없지만 갑자기 생각이 안날때를 대비해서
자바스크립트 기반으로 거리 구하는 방법을 적어본다.

function getDistance( ax, ay, zx, zy ){
var dis_x = ax - zx;
var dix_y = ay - zy;
dist = Math.sqrt( Math.abs( dis_x * dis_x ) + Math.abs( dix_y * dix_y ) );
return dist;
}
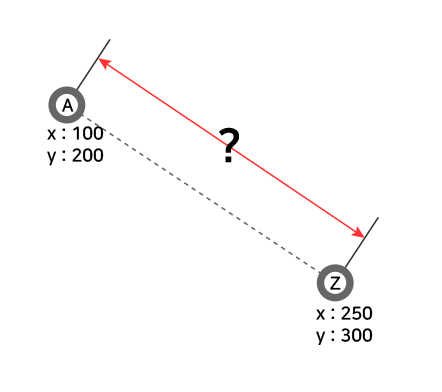
var a = { x : 100, y : 200 };
var z = { x : 250, y : 300 };
console.log( getDistance( a.x, a.y, z.x, z.y) );
위의 a 좌표와 z 좌표의 거리를 구하는 방법이다.
반응형
'Html+CSS+JS' 카테고리의 다른 글
| Javascript 오늘(특정날짜) 기준 특정날짜 계산법 (0) | 2021.02.19 |
|---|---|
| axios CORS 에러 해결방법 ( 클라이언트 ) (2) | 2021.02.17 |
| 자바스크립트 정규식 특정문자 치환 모음 (0) | 2021.02.15 |
| Flash(플래시)를 대채하기 위한 준비 (0) | 2021.02.08 |
| 플래시를 대채할 자바스크립트 라이브러리(웹기반) (0) | 2021.02.07 |